[10000ダウンロード済み√] table background image html css 212237-Table background image html css
Backgroundimage Summary Applies one or more background images to an element These can be any valid CSS image, including url() paths to image files or CSS gradients Overview table Initial value none Applies to All elements Inherited No Media visual Computed value As specified, but with URIs made absolute Animatable Yes CSS Object Model PropertyJul 30, 19 · Add CSS ¶ Set the height and width of the "image" Add the URL of your image with the background property Set the size of the image with the backgroundsize property You can change the size of your image by using percentages In our example, we use the length value where the first value sets the width and the second one sets the height} Header Header Table cell Table cell Table cell Table cell Table

How To Set Alternate Table Row Color Using Css Geeksforgeeks
Table background image html css
Table background image html css-Add a background image to your custom HTML template This process uses CSS, HTML, and VML to display a background image and color You'll paste our example code into your template and change the placeholder image and background color to your own specifications To add a background image to a custom HTML template, follow these stepsDec 16, 12 · In this article, I am going to make a small HTML application that has a watermark image using CSS3 I am creating a div tag for the set background image by the help of Height and Width I am giving the size, by the help of background URL set the background image, by the help of backgroundrepeat image never repeated if image size is small




Simple Table Of Contents Toc Using Pure Html And Css Code Tips And Tricks Hq
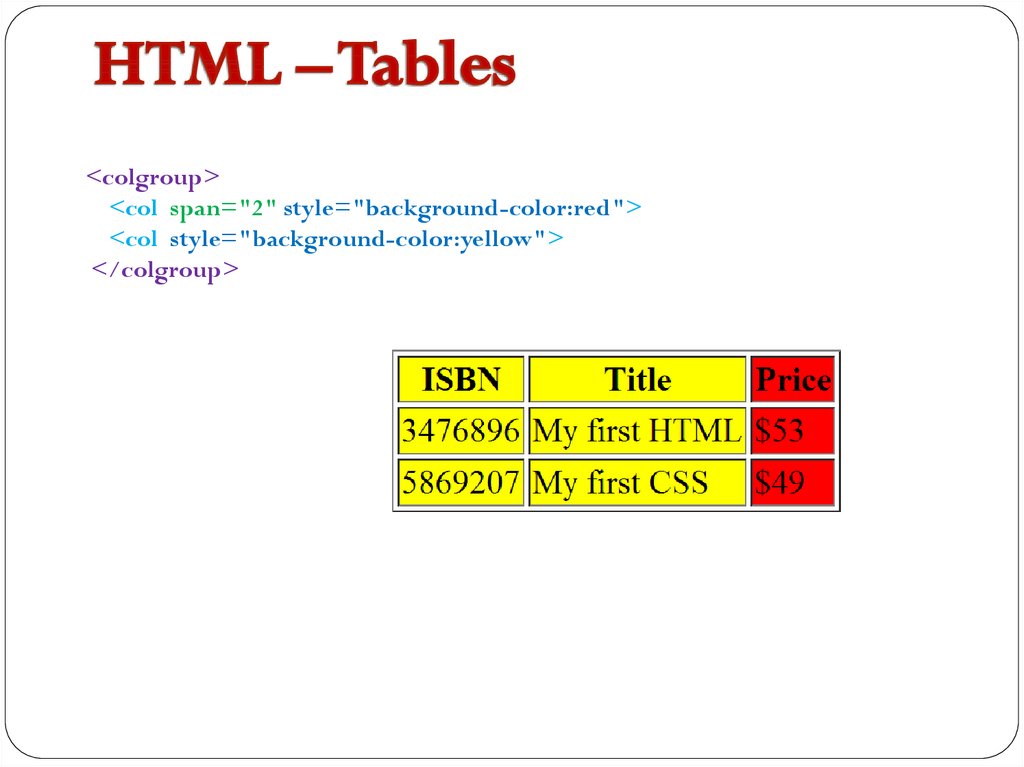
With traditional background images in the body of HTML documents, when the page is scrolled, the image scrolls too With background images and CSS, you can specify that the background image should not scroll, but rather remain fixed as the page scrolls Possible values backgroundattachment can take one of two values, scroll and fixedMar 25, 19 · Style Table Background Image using CSS Next up we are going to see how we can change the background image of a table in the HTML using CSS backgroundimage property When you set the background image as shown in the example, the image will be automatically repeated across the full height and width of the tableThe browser would use that image as a background image for the table element to which the background attribute had been applied This attribute has been deprecated in favor of styling tables with CSS To apply a background image with CSS, use the background property tableexampletable { background url ("/wpcontent/uploads/wovpng");
To add a background image on an HTML element, use the HTML style attribute and the CSS backgroundimage property Example Add a background image on a HTML element Try it Yourself »Add different background images for each table column header 4 Background for table header row 5 table header backgroundcolor #cccccc;By default, CSS Tables will show the empty cells as well This means empty cells (cell without any content) will also show up in tables To hide the empty cells, you should use the emptycells hide a property of CSS Syntax of empty cells property in Table emptycells hide;
The background attribute of the TABLE, TR, and TD ( TH) elements specifies the background image of the table Extension attribute (Non standard attribute) Use CSS instead of this attributeThe backgroundimage CSS property sets one or more background images on an element The background images are drawn on stacking context layers on top of each other The first layer specified is drawn as if it is closest to the user The borders of the element are then drawn on top of them, and the backgroundcolor is drawn beneath themMay 24, 19 · 1 Using Table Attributes The first method—and the one that's been in use the longest—is by utilizing the classic background attribute on a table or table cell Although the background attribute is now deprecated, because of HTML's backwards compatibility and forgiving quirks mode, it still works



Table
/GettyImages-1086740226-5c2d625a4cedfd00016ed36c.jpg)



How To Change The Background Color Of An Html Table
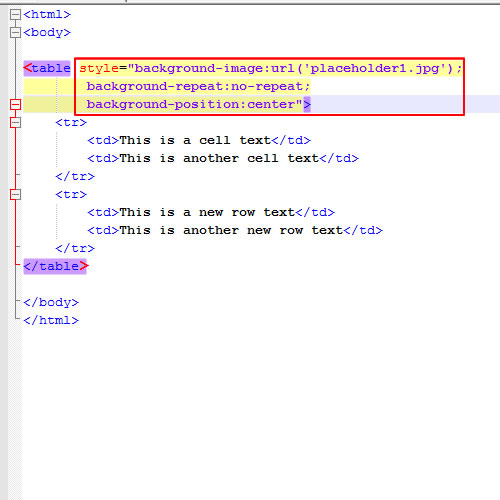
Oct 08, 14 · Hello Im making a pulldown menu which works fine The pulldown menu actually makes a table visible under the menu option How do I make the background of the table transparent so that the conentMar 09, 21 · 1resbackgroumdhtml Yes, that's all it takes to create a responsive fullpage background image How this works margin 0;Backgroundimageurl(heartpng);} table td {borderinset 1px #000;} Listing 2 Code for table with background image If needed, other background properties backgroundrepeat and backgroundposition can be applied



How To Implement A Background Image In Html Edureka




Html Table Styler Css Generator 𝗗𝗜𝗩𝗧𝗔𝗕𝗟𝗘 𝗖𝗢𝗠
Mar 22, 17 · In the following subsections, we cover div, table and td elements as the container for the background image These are the default HTML elements for defining background image Background Images Applied on DIVs The first case we need to examine is when a div element holds the background image The example in this step looks like thisFontsize 16px;} As you can see, the CSS is actually essentially identical, save the name of the image fileNov 13, 16 · Table with background image table {borderridge 5px red;




How To Easily Set The Table Background Color




Table Background Image
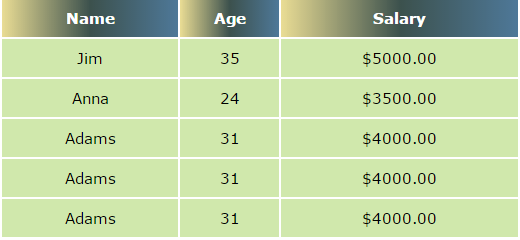
Nov , 10 · Image above credited to this site Awesome, Easy, Progressive CSS3 Way We can do this purely through CSS thanks to the backgroundsize property now in CSS3 We'll use the html element (better than body as it's always at least the height of the browser window) We set a fixed and centered background on it, then adjust it's size using backgroundsize set to theOct 09, 02 · i even made a new page and applied the div tag to a blank table but the background image still didnt work I am viewing the page in IE55 In my initial post i explained the reason for wanting to do this can anybody suggest how i can make the html validate without placing the background image in the css style sheet?CSS backgroundimage The backgroundimage property specifies an image to use as the background of an element By default, the image is repeated so it covers the entire element




Table With Gradient Css Template




Set Background Image In Div Box Using Html And Css Css Div Box Container Youtube
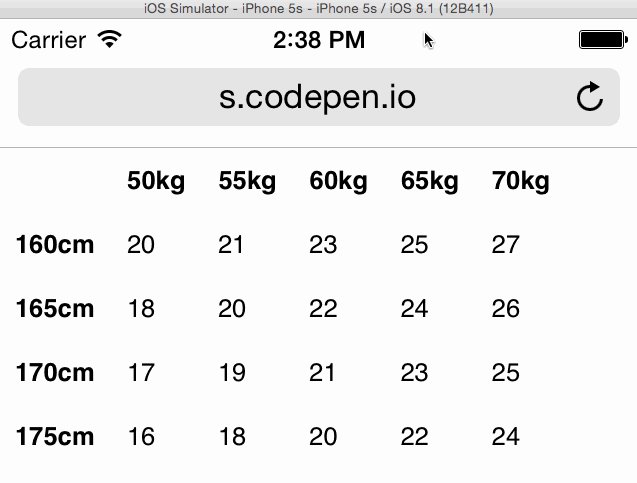
Oct 17, 19 · Responsive Table HTML and CSS Only HTML table made responsive only with CSS On mobile the header row is fixed to the left, and the content is scrollable horizontally Compatible browsers Chrome, Edge, Firefox, Opera, Safari Responsive yes Dependencies Demo Image Responsive Table With Flexbox Responsive Table With FlexboxDec 05, · There is no backgroundimageopacity property in CSS To fade a background image, the general steps are to Stack 2 layers of together to create the foreground and backgroundImage smaller than the Table or Table cell, options to position the image the excess will be cropped not visible;




How To Add Background Image In Html Javatpoint



Css Table Background Image Shadow Rounded Corners And Row Hover
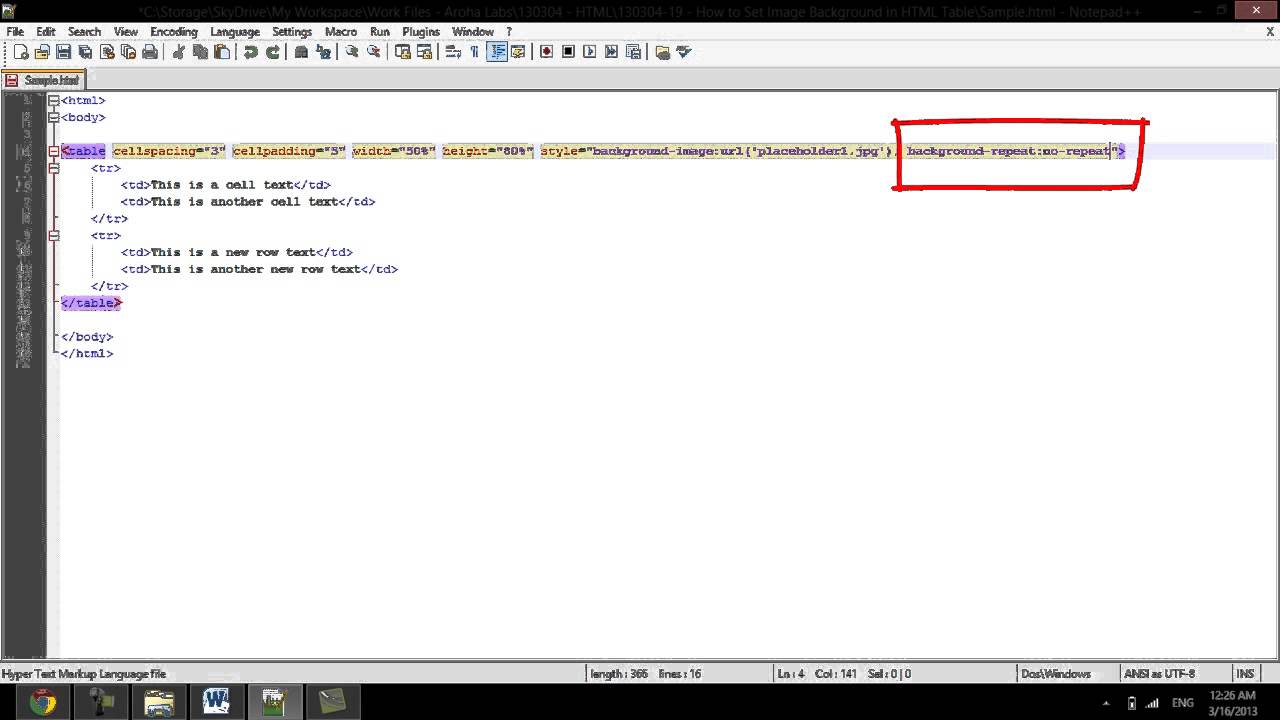
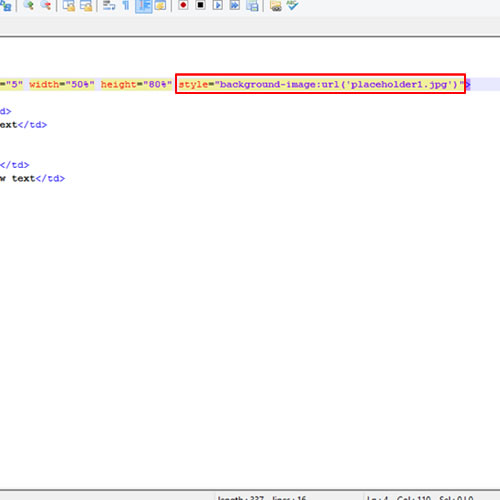
Textshadow white 0px 0px 2px;Inserting background image Select HTML s (Bottom right of Window) Press ctrl key and click the required table or Cell (marked TD) On the Status bar (extreme bottom of window) Right click the highlighted tag it will be eitherJul 18, 06 · style="backgroundrepeat norepeat;"> So far I have done that but it doesn't seem to work I think the height and width get applied to the cell instead of the image Is there a way around this?




How To Set Image Background In Html Table Youtube



Html Table Generator With Css Style Sheet
Make the page fill up the entire window by defaultTo remove any "annoying default page spacing", make sure the page fills the entire window width 100vw;The background image will repeat vertically along the yaxis until the parent element is filled BACKGROUNDPOSITION ATTRIBUTE This attribute allows you to position the background image within the space of the parent element




Html Th Table Header Tutorial With Examples Poftut




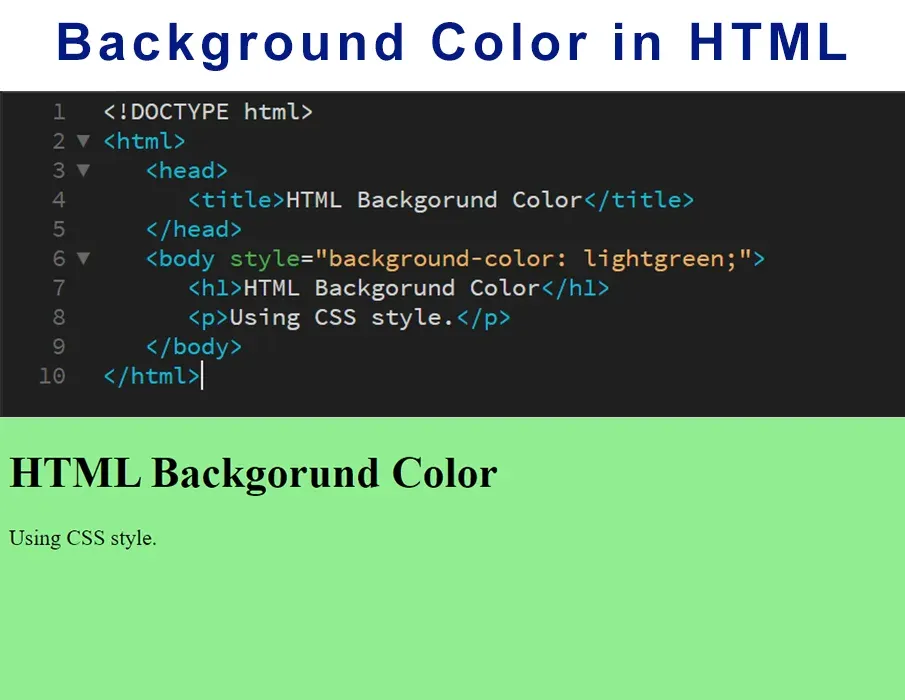
Html Background Color Set And Change
/* image courtesy ofTo Add Full Page Background Image It Takes Only One Step Step 1 Make a HTML file and define markup and styling We make a HTML file and save it with a name image_backgroundhtml In this step we create a simple markup and use css background property to add image to body backgroundYou may also like animated background using CSS3 Thats allApr 14, · Getting Started The best way to add a background image to a table is to use the CSS background property To prepare yourself to write the CSS effectively and to avoid unexpected display glitches, open your background image and make a note of the height and width Then upload your image to your hosting provider




Webapp Tables Css Html Intermine Documentation




Different Background Color For Odd Even Table Rows Css Answertabs
Square2 {backgroundimage url (faviconpng);Nov , · Adding a Background Image With CSS Now that you have a solid base in HTML and CSS, adding a background image will be a piece of cake First, identify what element you want to give a background image to In our example, we will add a background to the entire page This means that we want to change the style of the body Remember, the body tagsCSS > myTableBg4 { width100%;




Html Table Bgcolor Attribute Geeksforgeeks




Background Images In Modern Html Emails
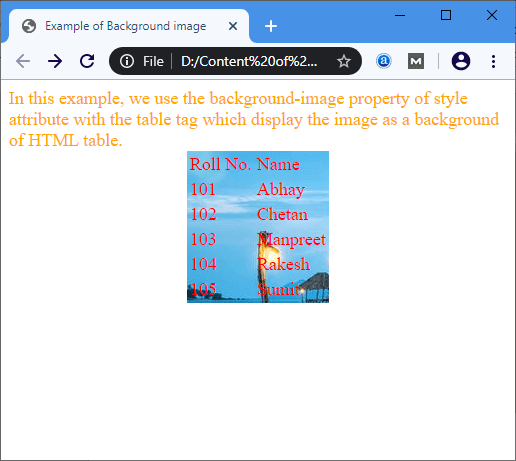
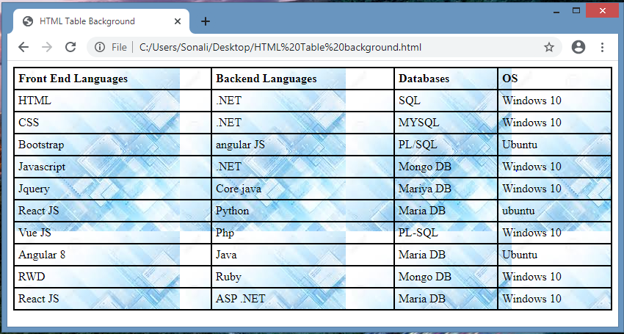
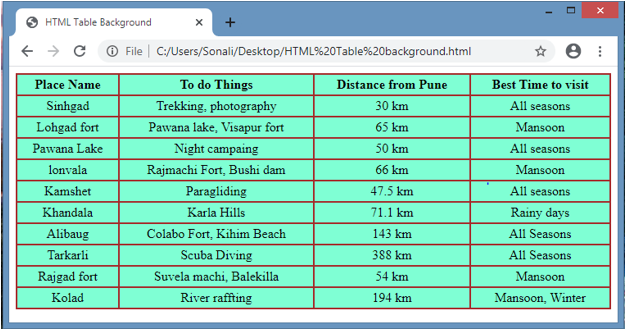
In this example, we use the backgroundimage property in the style attribute with the table tag which display the image as a background of HTML table Example 5 This example uses the CSS syntax for the backgroundrepeat and backgroundsize property of the style attribute with the body tagThe backgroundimage property specifies the background image of an element The background image of the cells can be specified by applying this property to the TABLE, TR, TD or TH elements The default is " none " The backgroundrepeat and backgroundposition properties can be specified at the same timeImage background In the previous CSS Table chapters we have explored a variety of CSS styling which could be combined to form a variety of HTML Table stylingIn this chapter, you will learn how to style HTML Tables with images, shadows, hovering etcOnce you create the structure of the HTML table , it is easy to adding a layer of style to customize its style and appearance




Freezing Row And Column In Html Table Using Css Perficient Blogs




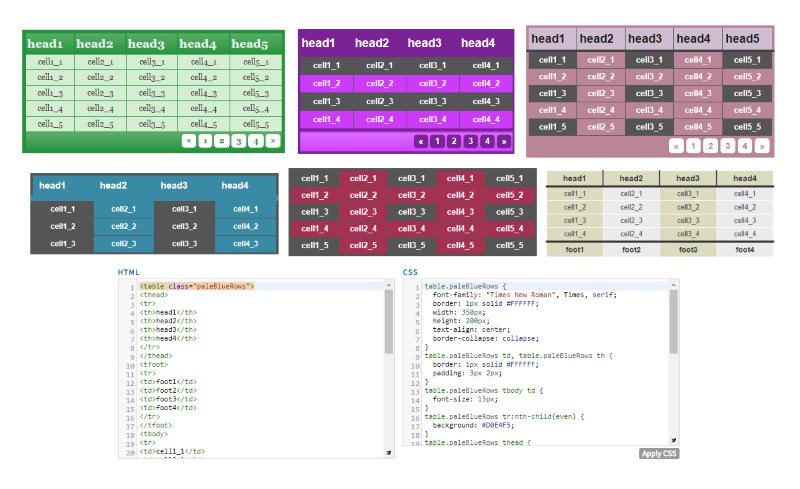
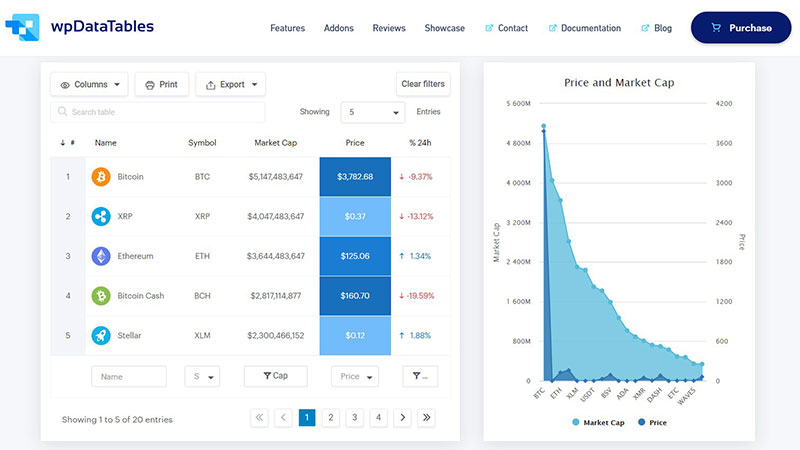
The Most Useful Bootstrap Tables You Can Download And Use
May 30, 19 · The background image will repeat horizontally along the xaxis until the parent element is filled backgroundrepeat repeaty;Apr 16, · The following header design will show your creativity This design can be achieved in two ways Using before and after selector on a div element in CSS Using SVG in HTML Example This example uses before and after selector on a div element to create a wave image for backgroundJan 24, · One can also set an image as a background to the Table in HTML It can be done using a CSS property called a background image This image will automatically set to the table background In case this image is smaller in size than table width, then it will show repeat and repeat again




Table All About Creating Simple To Complex Html Tables Ilovecoding




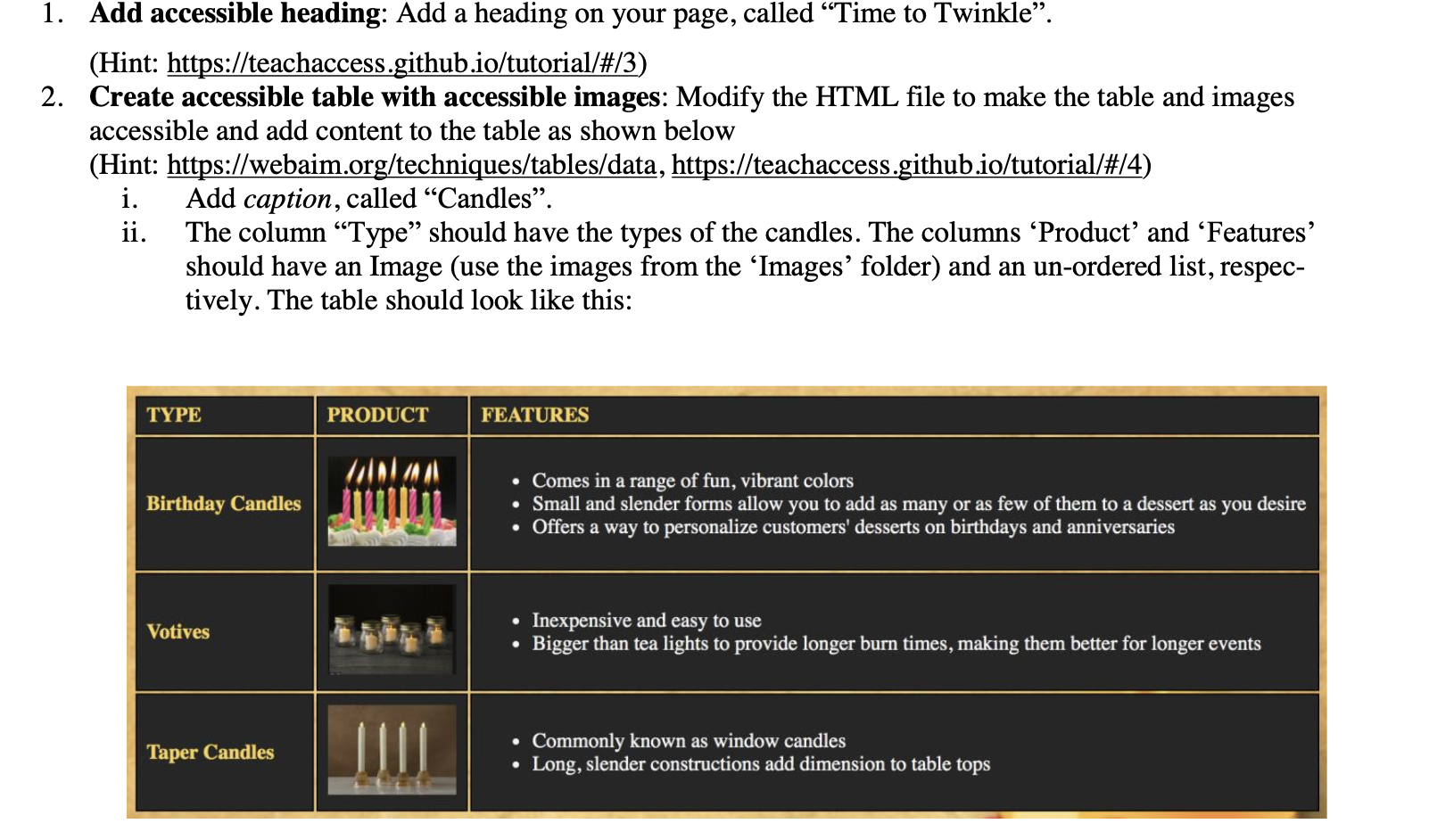
Need Help Code Please Use Your Own Images Chegg Com
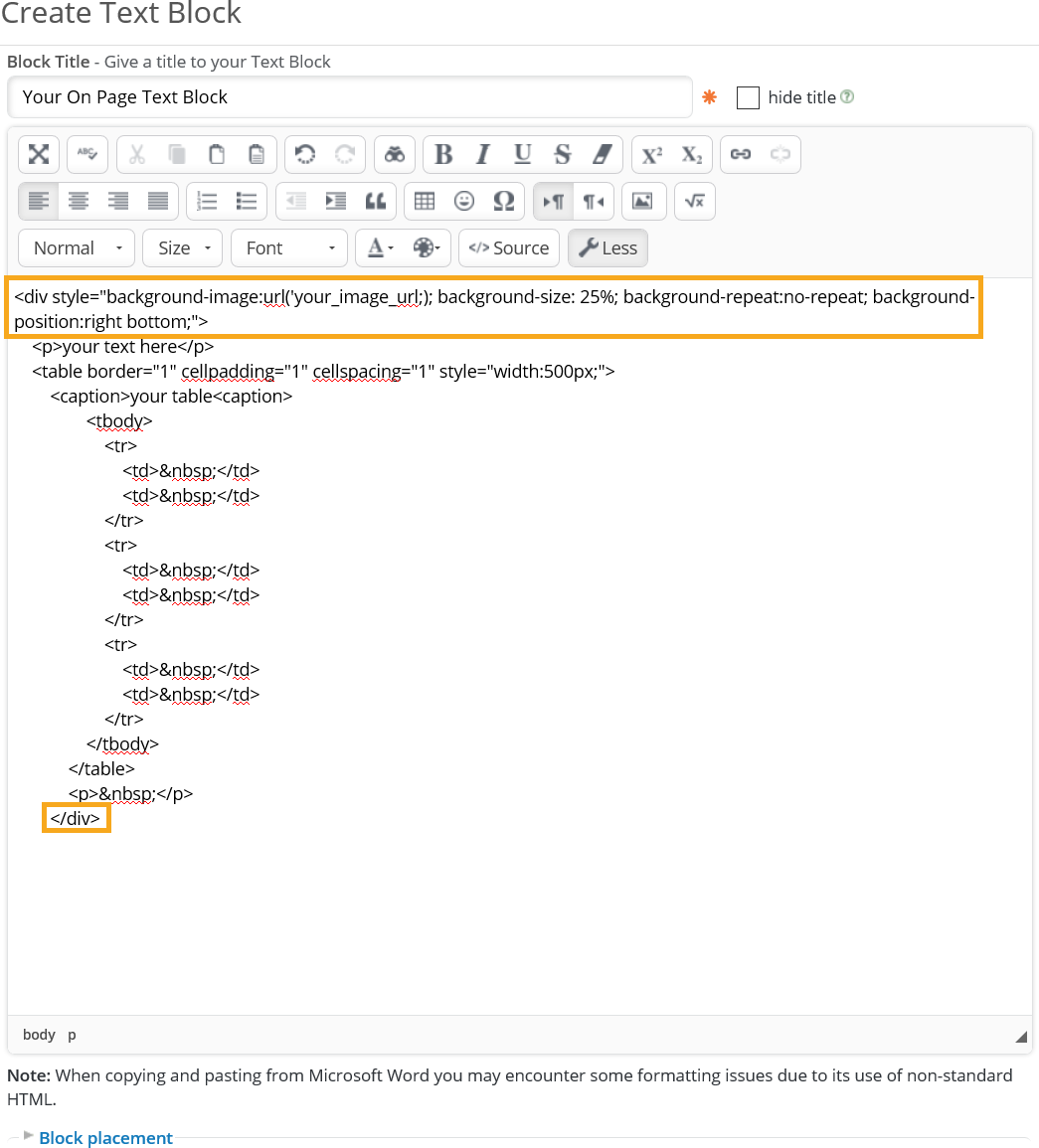
Nov 10, 17 · Benefits of CSS Background Images A key benefit of CSS background images over table background attributes is the ability to size and position the background image This allows the designer to size the background to the size of the container or to use a much larger "retina" image as the background to give the email a much more polished lookBorder 1px solid black;The most straightforward approach is to create the HTML table and then add the images using the editor's button for inserting media/images into your article/post This is acceptable when the number of images is small and when the table is created statically, because if it's created dynamically via a data source then you don't have access to the




Styling Tables Learn Web Development Mdn




Different Background Color For Each Cell Of The First Row And First Column In A Css Table Stack Overflow
Purpose of CSS background image property The backgroundimage property of CSS is used to set the background image of the HTML elements like div, paragraphs, headings, table headings, body etc You can set images with different extensions like png, jpg, gif, svg etcOct 08, 14 · I'm trying to adapt a design to work better on mobile devices, but I've run into a snag images in a table I want the horizontal cells to appear verticallyJul , 18 · CSS3 introduced the backgroundsize property, which helps us to control the backgroundimage size as displayed in its parent element In the following example, as a backgroundsize value, we use "cover", which scales the background image as much as possible so that the background image entirely covers the area To create a fullpage background image, also add a background image




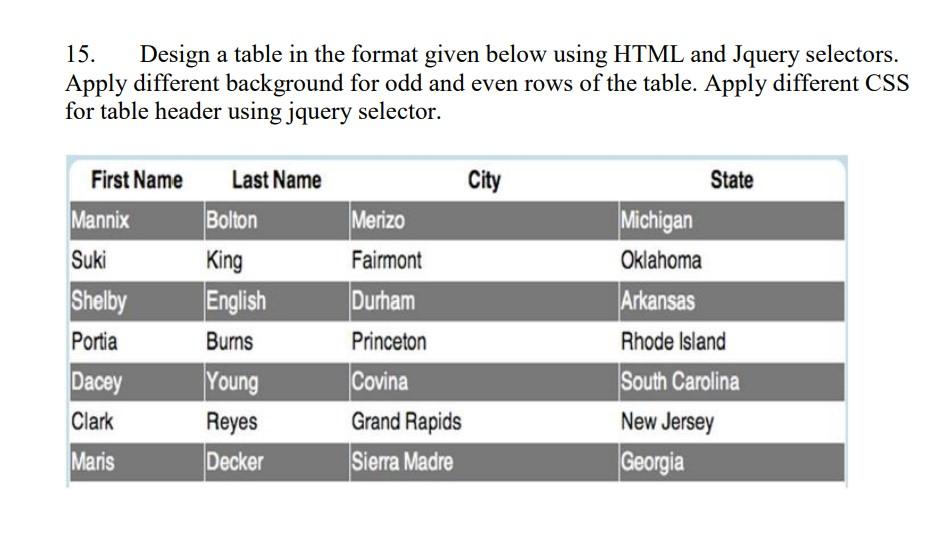
15 Design A Table In The Format Given Below Using Chegg Com




Designing Fancy Tables For Map Views Mikrodev Documentation
Adding Background image to table data cell This is our text over the header This is our text over the header In above script we have added background image directly We can also use style sheet to display images inside tableNot yet, at least not directly as you asked it Stay tuned for CSS 3 Or, rather than making it a background image, maybe it can be an IMGWeb browsers, by default, remove background colors when printing Unfortunately, this can't be overridden using HTML, CSS, or JavaScript The user has to change a setting in the browser to print background colors However, it is possible to fake the background color using an image, if you really need the background color to print by default




Html Table Background Learn The Examples Of Html Table Background



Style Page Margins And Background In Css Using Dreamweaver
The Background Attribute has been Deprecated At one time, before the use of CSS was prevalent with broad browser support, styling was added directly to HTML documents through the use of attributes like backgroundHowever, that's no longer the case Use of background as an attribute for the td element has been deprecated If you want to apply a background image to a table'sOct 10, 18 · Home » Computers » Web Design Tutorials » Add a Background Image to a Table in HTML or CSS Add a Background Image to a Table in HTML or CSS October 10, 18 Described below are the TD and CSS approaches for adding a background image to a table in HTML The TD background method is shown below} however, this is not working and it is not placing any image onto the screen




How To Create Beautiful Transparent Table Using Html And Css Youtube




16 Examples Of Bootstrap 4 Table Striped Bordered Header And More




Table In Html Css With Detail View Css Codelab




How To Set Image Background In Html Table Howtech



C S S T A B L E B A C K G R O U N D I M A G E Zonealarm Results




How To Add Change Background Color In Html




Assignment Practice With Css And Tables For This Assignment You Wil




How To Set Alternate Table Row Color Using Css Geeksforgeeks




Html And Css Tutorial The Basics




Setting Backgrounds Gradients Learn To Code Html Css




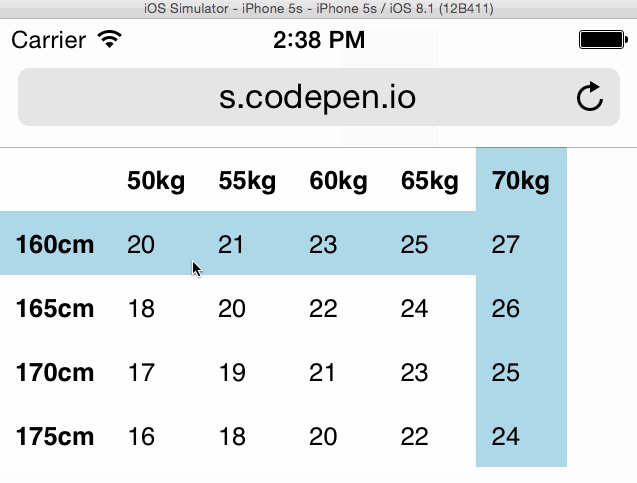
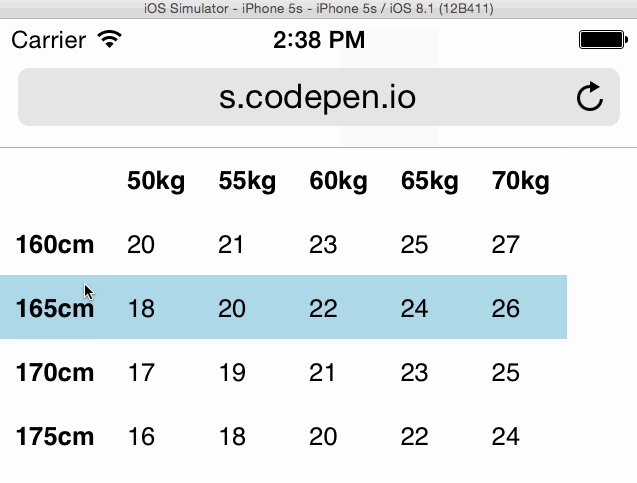
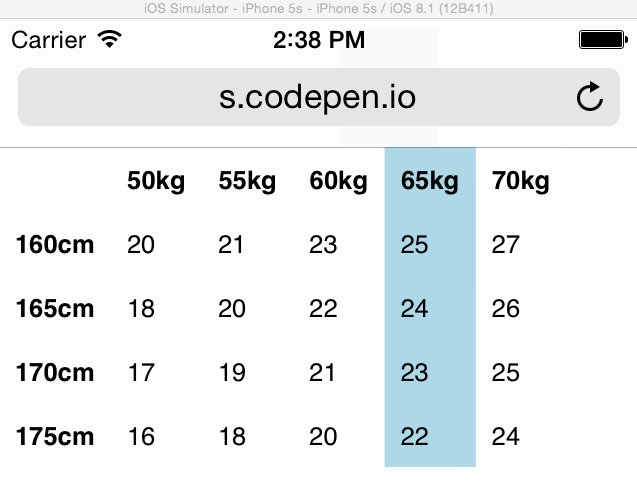
Simple Css Only Row And Column Highlighting Css Tricks



1



Set Text Alignment For Table Header In Html And Css



Html Tables Coloring With Css Styles




Pin On Sadfadfs




How To Change A Specific Cell In A Table Html Css Sitepoint Forums Web Development Design Community




How To Use Images As Backgrounds With Css




Table Css Creating Beautiful Html Tables With Css Dev Community




Fixed Table Layouts Css Tricks



4 Tips On How To Add Background Images In Email Template




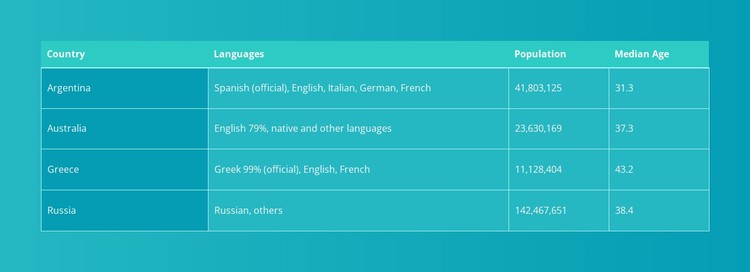
55 Free Beautiful Css Css3 Table Templates Freshdesignweb




Html Background Image Javatpoint




Styling Tables With Css Made Easy Css Reset




How To Set Image Background In Html Table Howtech



Set Background For Column Group In Html And Css




How To Add Change Background Color In Html




How To Set Alternate Row Color In Html Table Using Css



Css Table Background Image Shadow Rounded Corners And Row Hover



Css Table Background Image Shadow Rounded Corners And Row Hover




Simple Table Of Contents Toc Using Pure Html And Css Code Tips And Tricks Hq




Alternate Table Color Html




How To Style A Table With Css Webucator



Search Q Table Color Design Tbm Isch




Html And Css Rounded Corners On Tables Stack Overflow




Remove Table Background Hover Html Css Stack Overflow




30 Ultimate Free Css3 Html Table Templates 21 Colorlib




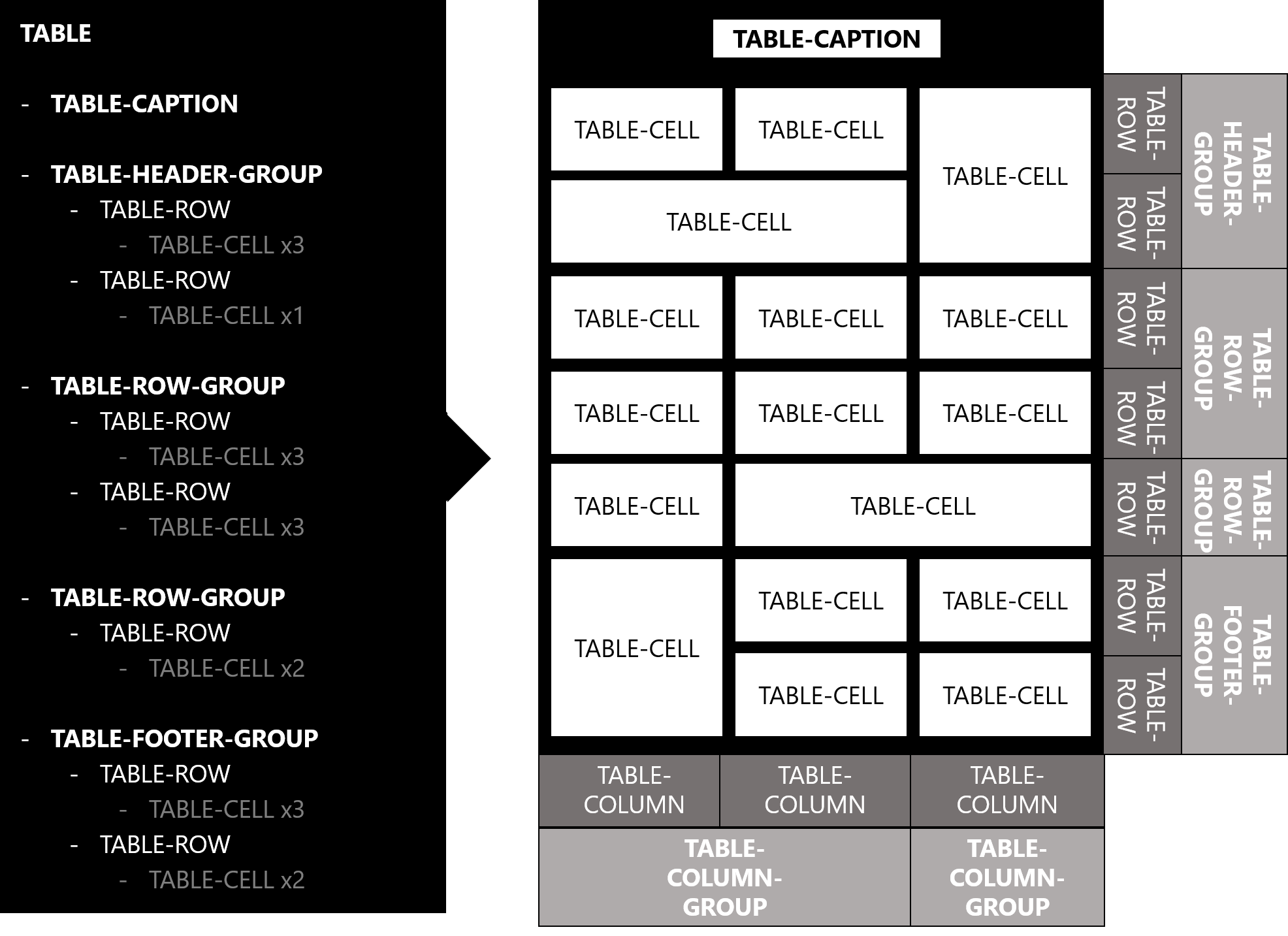
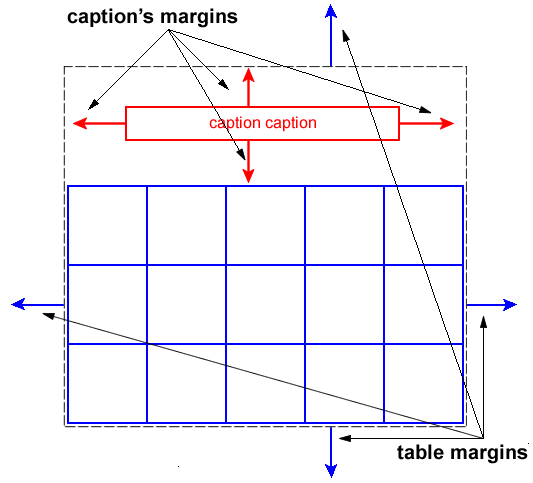
Css Table Module Level 3




Tables




30 Ultimate Free Css3 Html Table Templates 21 Colorlib




Html Background Color Set And Change




Class 1 Html Css Girl Develop It




Build A Html Table Of Contents Generator Or Steal Mine




Create Table With Alternate Rows Background Colors Using Bootstrap In Html Php Android Examples




Css Background Color Of Individual Rows Stack Overflow




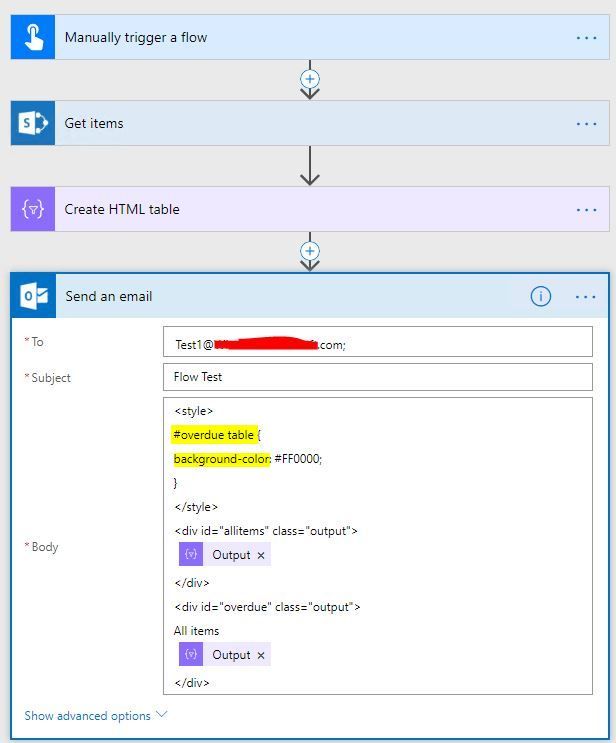
Solved Html Styling For 2 X Html Table Outputs Power Platform Community




Html Table Basics Learn Web Development Mdn




Css Table Styling Web Design




Html Table Online Presentation




4 Ways To Set Background Color In Html Wikihow




Html Table Background Posted By Ryan Simpson




Html Table Background Learn The Examples Of Html Table Background




React Background Image Tutorial How To Set Backgroundimage With Inline Css Style




Html Email 6 Common Mistakes You Should Avoid Mailup Blog
:max_bytes(150000):strip_icc()/modern-office-buildings-forming-part-of-the-greenwich-peninsula-regeneration--south-east-london--uk-976027256-5b9047ddc9e77c0050b5d0e6.jpg)



Setting An Image As A Background For A Table On A Webpage



1



1




A Complete Guide To The Table Element Css Tricks




Html Table Background Learn The Examples Of Html Table Background




How To Change The Background Color Of First Row In Html Table And All Other Rows Alternate Color Stack Overflow




Trying To Apply Css To An Html Table And Its Ignoring My Th Stack Overflow




Html Td Bgcolor Attribute Geeksforgeeks




Html Table Basics Learn Web Development Mdn




Html Table Background Learn The Examples Of Html Table Background



Html Tables Coloring With Css Styles




Css Background For Div List Table Dialog And Other Demos



Html Tables Coloring With Css Styles




Setting Backgrounds Gradients Learn To Code Html Css




How To Add Space Tp Table Contents Html Css Code Example




Adding A Background Image To A Single Table Cell Stack Overflow




Bootstrap 4 Striped Responsive Tables And More Tutorial Republic




In Css How Would You Style Table Rows To Have Alternating Background Colors Css3 Css Cascadingstyleshee Cascading Style Sheets Learn To Code Table Style




Setting Backgrounds Gradients Learn To Code Html Css




Can I Set A Background Image For A Table Or On An Powerschool Community



3 Column Table Html Css




Css Table Tutorial How To Style An Html Table With Css Youtube




Responsive Table With Alternate Color Rows Super Dev Resources


コメント
コメントを投稿